ファイルについて
特に何もしなければ、Bloggerでは以下のファイルが読み込まれます。(※2021年7月現在)
- 292860765-widgets.js
- 3822632116-css_bundle_v2.css
何が困るのか?
例えば、SEOの観点から、
「PageSpeed Insights」や「Lighthouse」※Chrome ウェブストアが開きます。
などで、測定を行った際に
「レンダリングを妨げるリソースの除外」や「使用していない JavaScript の削減」として、以下のファイルがパフォーマンスに影響していると指摘される場合があります。
- https://www.blogger.com/static/v1/widgets/292860765-widgets.js
- https://www.blogger.com/static/v1/widgets/3822632116-css_bundle_v2.css
しかし、これらのファイルはデフォルトで読み込まれるのがBloggerの仕様です。
そして、画面上(GUI)で読み込まない設定を探しても、そういった項目は見つけることができません。
では、読み込まないためにはどうしたらよいか?
実際の設定方法については以下に記述します。※過去には「head」タグや「body」タグに細工をする方法もあったようですが、現状は無効の(おそらく非推奨になった?)ようです。
デフォルトのJSおよびCSSファイルを読み込まないようにする設定
1. 注意事項
注意事項としては、JSファイルを読み込まないようにすると、お問い合わせフォームなどの標準ガジェット(ウィジェット)が正しく動かなくなります。
もし、標準ガジェットを多用している場合は影響範囲のご確認を行われた上での読み込み設定解除をお願いします。
また、現在ではBloggerの左メニューの「レイアウト」ページにも影響があるようで、ドラッグしてのガジェットの並び替えができなくなってしまいます。
くれぐれもご注意ください。
また、CSSは見た目の部分で大きな崩れが発生します。
別途、テスト用のプライベートブログを作成するなどして、本番環境に影響が出ないようにご確認ください。
※以下の設定を行う場合は、自己責任でお願いします。
2. 事前準備(バックアップ)
ここからの作業は、HTMLを直接編集するため必ずバックアップを作成してから、3 以降にに進んでください。
Bloggerの左メニューにある「テーマ」→ カスタマイズの「▼」をクリック。
「バックアップ」を選択して、現在のレイアウト設定をXML形式でダウンロード。
※バックアップされるのはレイアウト系の情報だけなので、記事(コンテンツ)の内容はバックアップされません。
※記事(コンテンツ)の内容は左メニューの「設定」より行うことができます。
3. HTMLを編集
先ほどと同じように、Bloggerの左メニューにある「テーマ」→ カスタマイズの「▼」をクリック。
今度は「HTML を編集」を選択します。
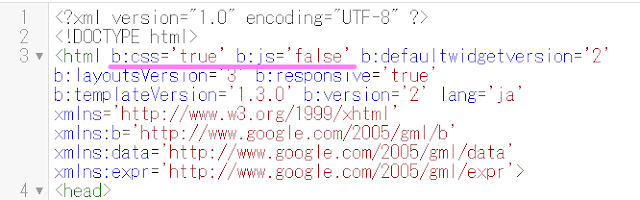
開いた画面の上に「<html 」で始まる部分があるはずです。
そのHTMLタグに以下のような要素を追加すると、JavaScript と CSS をそれぞれ読み込み解除することができます。
- デフォルトJavaScriptを拒否する場合:「b:js='false'」
- デフォルトCSSを拒否する場合:「b:css='false'」
タグ的に書くと、以下のようになります。
<html b:css='false' b:js='false'>
実際のBloggerのhtmlタグには上記以外の要素もあるため、全体感も画像で貼り付けておきます。
実際のBloggerのhtmlタグには上記以外の要素もあるため、全体感も画像で貼り付けておきます。
ちなみに、お気づきかもしれませんが、
「false」の部分を「true」に書き換えると、今後は逆にファイルが読み込まれるようになります。
もともと「b:js」や「b:css」のパラメータを指定しなくても、それぞれのファイルが読み込まれていたということは、初期値が「true」になっているということですね。
あまり、良いことではありませが、
設定を行ってから問題を発見した場合は、速やかに追加したパラメーターを「true」にするか、
どうしようもなければ、
Bloggerの左メニューにある「テーマ」→ カスタマイズの「▼」をクリック。
「元に戻す」を選択してバックアップから復旧して頂ければと思います。以上で設定は完了です。
それでは、また。











0 件のコメント:
コメントを投稿